发表日期:2020-02-25 21:26:00 文章编辑:admin
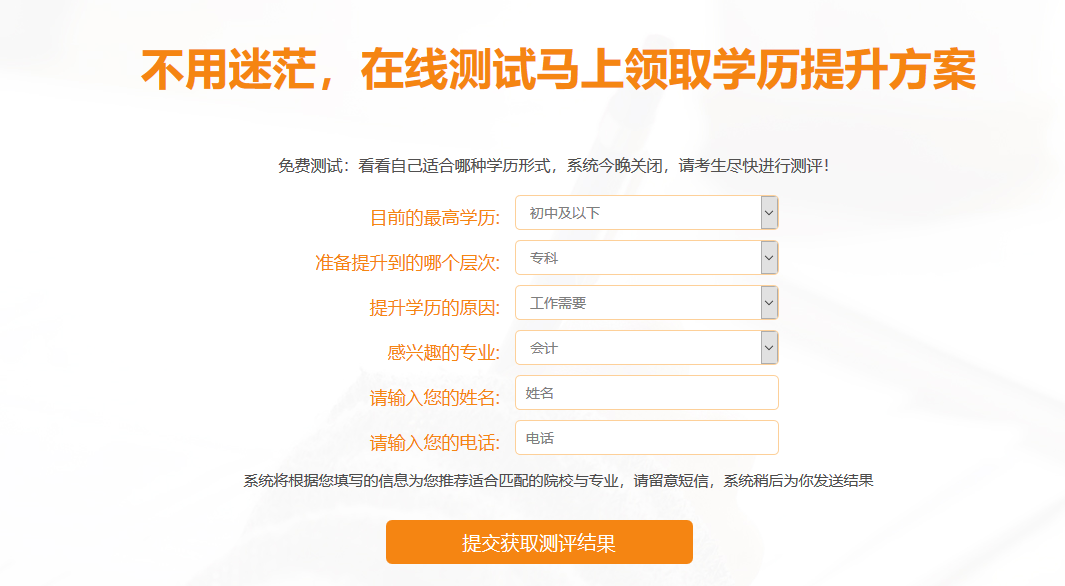
假如我们要实现这样的效果

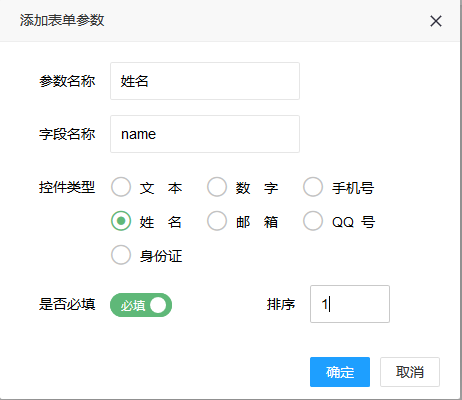
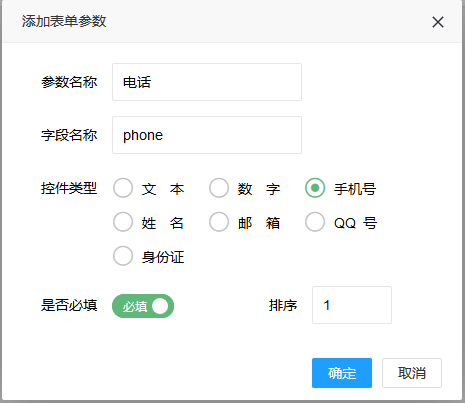
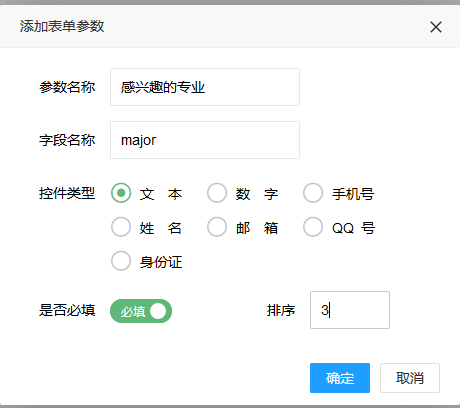
先在网站后台——开发者功能——表单参数创建参数。



等等......,依次创建完成。
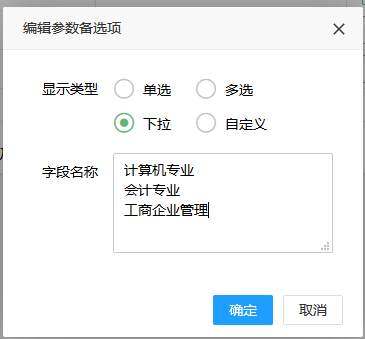
然后我们有几个是下拉的,我们需要单独再设置一下。

依次把下拉的全部设置完成。
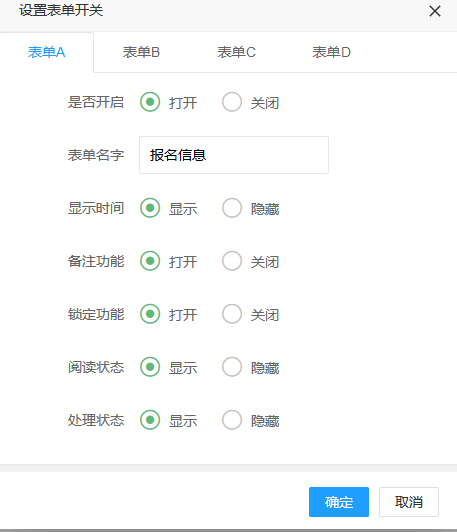
接着我们打开开关功能,给表单起一个名字,然后选择需要的功能,保存。

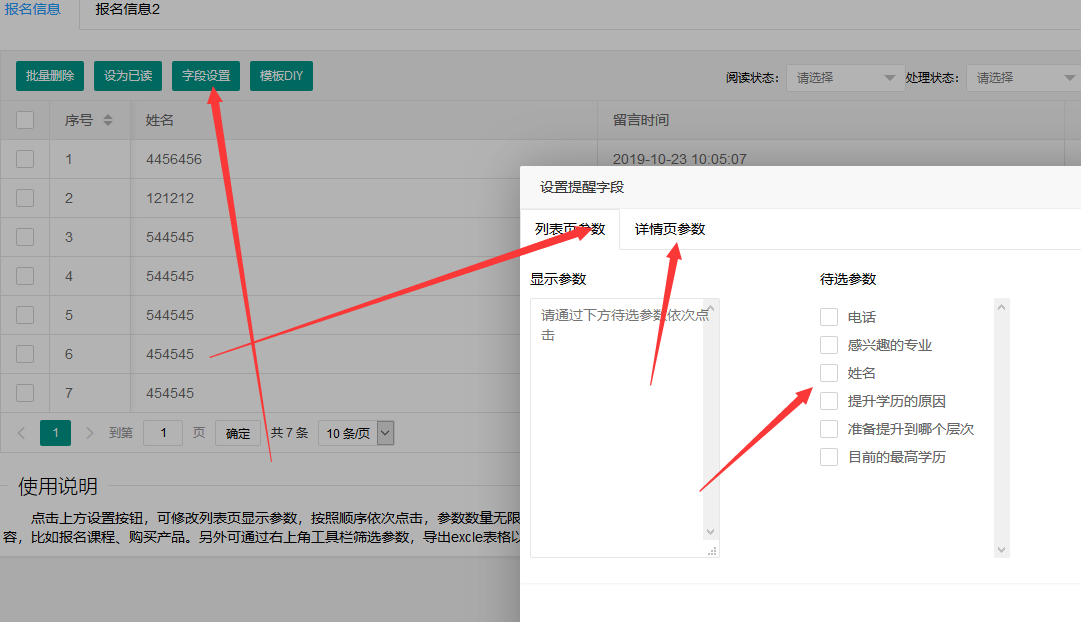
打开业务管理——自定义表单,字段设置,列表页字段勾选姓名、电话、感兴趣的专业这三项,而详情页参数把所有的都勾选,注意勾选顺序就是最终显示顺序。

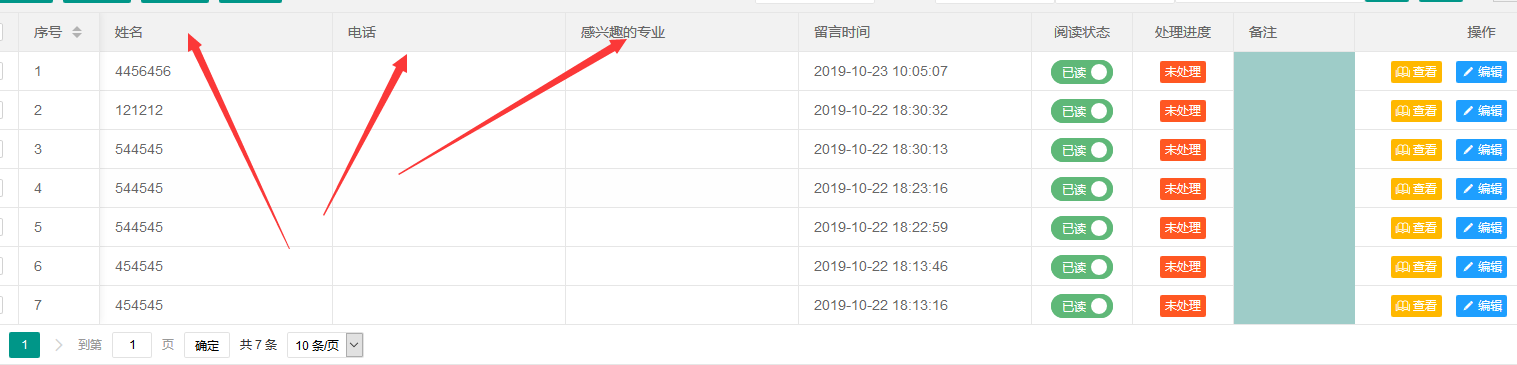
设置的列表页参数,会在这里显示出来,同时如果开启了微信提醒,也会提醒这几项参数内容。

然后要在哪个网站上显示表单,找到要添加的位置,直接粘贴下面的js代码
<script src="自己网站网址/custom.asp?action=showjs&formid=1&subtxt=提交获取测评结果"></script>
看见效果会是下面这样

而代码是
<form action="http://cms.chixiao123.com/update/cxcms/demo/custom.asp?action=add&formid=1&subtxt=提交获取测评结果" class="custom_form" method="post">
<div class="libox"><li class="xueli_li"><span class="label">目前的最高学历</span>
<select name="xueli" class="xueli"><option value="初中及以下">初中及以下</option></select></li>
<li class="cc_li"><span class="label">准备提升到哪个层次</span>
<select name="cc" class="cc"><option value="专科">专科</option></select></li>
<li class="reason_li"><span class="label">提升学历的原因</span>
<select name="reason" class="reason"><option value="工作需要">工作需要</option></select></li>
<li class="major_li"><span class="label">感兴趣的专业</span>
<select name="major" class="major"><option value="计算机专业">计算机专业</option><option value="会计专业">会计专业</option><option value="工商企业管理">工商企业管理</option></select></li>
<li class="phone_li"><span class="label">电话</span>
<input type="text" class="phone" name="phone"></li>
<li class="name_li"><span class="label">姓名</span>
<input type="text" class="name" name="name"></li>
</div>
<div class="btn"><input type="submit" value="提交获取测评结果" class="submit_btn"><input type="reset" value="重置信息" class="reset_btn"></div>
</form>
在这个里面,我们已经准备好了class类名称,只需要另外找地方写css样式美化即可,css代码如下
<style type="text/css">
.custom_form{
padding: 3em 0;
width: 700px;
max-width: 980px;
margin: 0 auto;
}
.custom_form li{
list-style:none;
clear: both;
}
.custom_form li .label{
width: 200px;
text-align: right;
float: left;
font-size: 18px;
color: #F58512;
font-weight: 600;
height: 2.5em;
line-height: 2.5em;
}
.custom_form .libox input, .custom_form .libox select {
font-size: 14px;
width: 260px;
background: #FFF;
border: 1px solid;
border-radius: 5px;
border-color:#FDD099;
padding-left: 10px;
color:#7e7e7e;
height: 2.5em;
line-height: 2.5em;
box-sizing: border-box;
margin-top: 0.4em;
margin-left: 0.6em;
}
.custom_form .submit_btn {
font-family: 微软雅黑;
display: inline-block;
width: 16em;
height: 2.3em;
background: #F58512;
color:#FFF;
border: 0;
border-radius: 6px;
margin-top: 30px;
font-size: 1.2rem;
line-height: 2.3em;
}
.custom_form .reset_btn{
display:none;
}
</style>
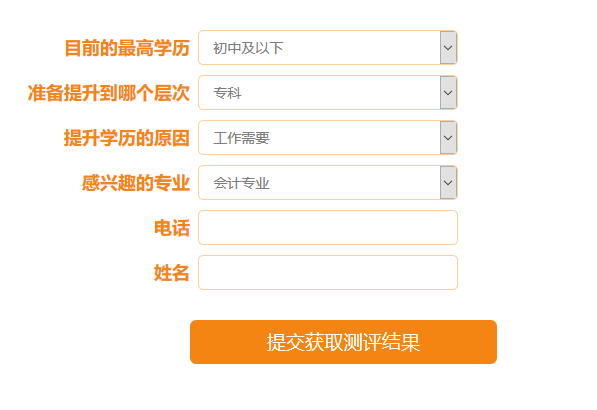
现在效果就是下图这样

最后您可能还有一个疑问,感觉前台显示的"感兴趣的专业"文字很长,但是又不想让后台也显示这个,即要实现后台精简,前台文字另外自定义。
只需要上面的js代码,后面跟上相应字符串,类似于表单提交文字的修改,“感兴趣的专业”字段参数是“major”。
<script src="自己网站网址/custom.asp?action=showjs&formid=1&subtxt=提交获取测评结果&majortxt=报考专业"></script>
十年互联网络服务经验 专业网站建设推广团队 专业网店装修运营团队 专业小程序开发运营团队 产品摄影、设计配套设施完善 优化群发、霸屏竞价推广齐全 售后人员一对一指导售后放心 新项目上线老客户体验价优惠
赤霄网络成立于2014年8月,是一家专业从事于网站建设与运营,新媒体营销推广和空间域名租用销售,软件研发定制等业务的创新创业型公司,提供互联网基础服务,助企业顺利踏上电商之路。
武汉赤霄网络科技有限公司 备案号:鄂ICP备14013644号-1 鄂公网安备 42011102001670号
电子亮照:
鄂公网安备 42011102001670号
电子亮照: