发表日期:2020-02-25 20:48:00 文章编辑:admin
自定义表单,可以在本站调用,也可跨站调用,下面分别介绍下如何使用。
本站调用(自己写html前台提交数据)
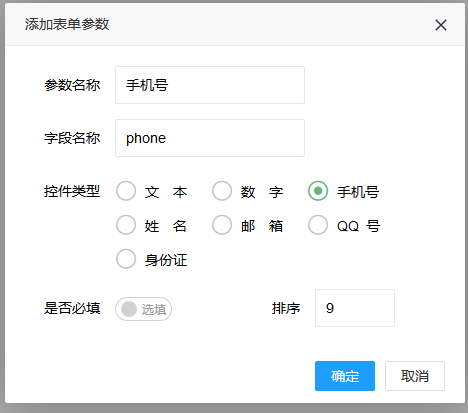
第一步、先到后台创建所需的字段参数,位于后台左侧——开发者功能——表单参数。点左上角添加按钮创建字段,如下图所示,参数名称写中文,字段名称写字母,存放数据用的,控件类型根据需要选择对应信息,比如选择手机号,而提交的信息不是手机号就会提示格式不正确,是否必填根据自己的需要进行勾选,如果该字段要必填,勾选一下,在提交表单的时候如果必填就会被拦住给出提示!

第二步、表单开关设置,点左上角的开关设置,会弹出下图。表单名字,自己起个名字,例如报名信息,方便自己分辨,下面是一些功能开关,用于表单信息列表页是否显示。表单A、B、C、D是如果您要设置4组不同的表单,需要区分来设置功能和表单参数,此时可以分别设置。

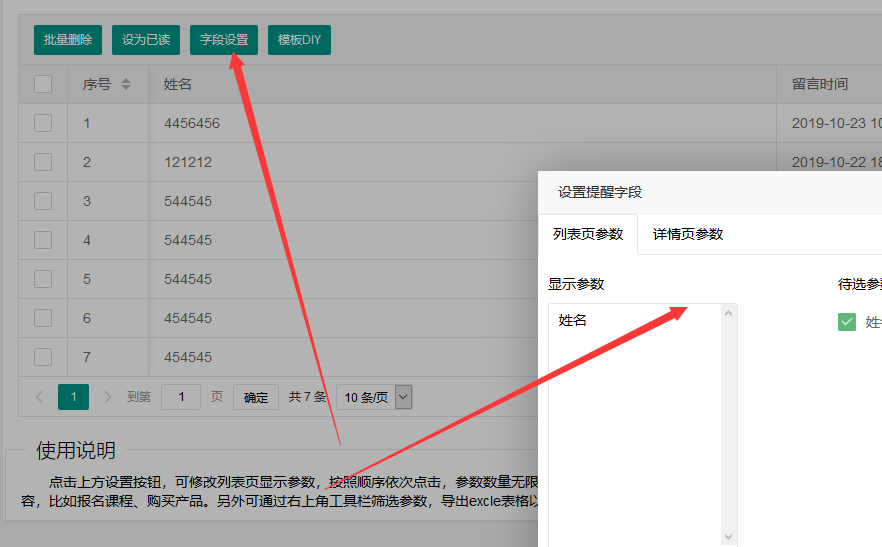
第三步、设置后台列表页显示效果,位于后台左侧业务管理——自定义表单——字段设置,这里可以设置列表页参数和详情页参数,列表页参数是直接在列表页看到的信息,按照先后顺序来选择,建议设置姓名、手机号、再加一项关键信息,例如报名科目。而详情页参数则把该表单需要的参数全部都加进去,如果要设置另外几个表单,在左上角会有切换按钮,切换到别的表单进行设置。

第四步、前台代码,示例如下
<form action='/custom.asp?action=add&formid=0' method='post'>
<input type="hidden" name="formID" value="表单序号(1,2,3,4)">
<div class='libox'><li class='name_li'><span class='label'>姓名</span>
<input type='text' class='name' name='name' value=''></li>
</div>
<div class='btn'><input type='submit' value='提交信息' class='submit_btn'><input type='reset' value='重置信息' class='reset_btn'></div>
</form>
其中表单序号里面填写1、2、3、4,,表示该表单提交操作指定提交给表单A、B、C、D。
跨站调用(一段JS代码轻松搞定)
前面的步骤和上面讲到的一样,不一样的就是跨站调用的方式不需要自己再去写表单html代码,直接把下面这段js代码放到其他网站就可以。
<script src="自己网站网址/custom.asp?action=showjs&formid=1&subtxt=提交信息"></script>
上面有个formid参数,可以设置1、2、3、4,设置参数后会调用显示出上面第二步设置的详情页参数,设置哪些,到时候会调用出哪些,如果没有该参数会调用出系统所有的表单参数,里面的subtxt参数时提交表单按钮显示的文字,调用结果大概就是下面这个样子。

如果姓名两个字不想和后台同步,您可以在上面js代码后面再追加参数。
<script src="自己网站网址/custom.asp?action=showjs&formid=1&subtxt=提交信息&nametxt=您的姓名"></script>
其中name是姓名对应的字段名称,跟上nametxt参数即可!

然后自己在写样式进行美化就可以了,而对于跨站调用时下拉、单选、多选这几种类型参数,里面的参数可以在后台随时修改,如果使用有下拉、单选、多选这些类型的参数,可以在后台——开发者功能——表单参数。每个参数右侧有个选择【备选】,点开会有设置框,按照说明进行设置。
十年互联网络服务经验 专业网站建设推广团队 专业网店装修运营团队 专业小程序开发运营团队 产品摄影、设计配套设施完善 优化群发、霸屏竞价推广齐全 售后人员一对一指导售后放心 新项目上线老客户体验价优惠
赤霄网络成立于2014年8月,是一家专业从事于网站建设与运营,新媒体营销推广和空间域名租用销售,软件研发定制等业务的创新创业型公司,提供互联网基础服务,助企业顺利踏上电商之路。
武汉赤霄网络科技有限公司 备案号:鄂ICP备14013644号-1 鄂公网安备 42011102001670号
电子亮照:
鄂公网安备 42011102001670号
电子亮照: